

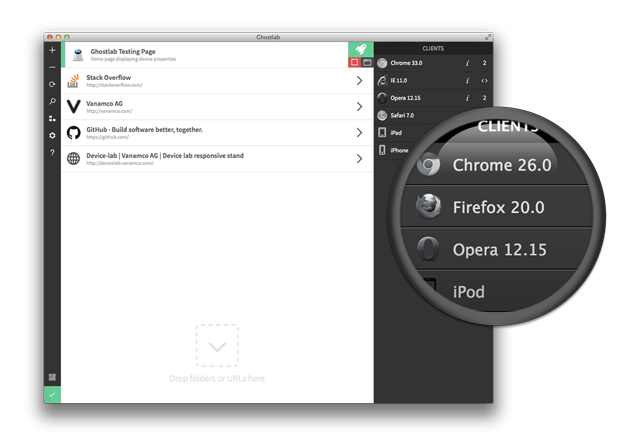
With Ghostlab, you can synchronize a number of different devices and browsers, so it makes you see how the website looks like on all selected devices at once. Think of all this time you would need to spend on checking everything manually and then modifying each and every issue that needs to be fixed. It is especially helpful when you need to manage a website with a number of subpages.
Ghostlab testing tool manual#
Other tools need your manual involvement and you had to switch each resolution separately while with the Ghostlab, the magic happens automatically.
Ghostlab testing tool free#
Most of the tools presented above are free of charge and the Ghostlab is a paid one but comes with more advanced options. If you need some help, there are two demo projects showing off how the tool works. Just place the URL of your website in the input bar and check how the site looks like on both desktop and mobile. With this tool, you can simply test your design across platforms to spot the flaws and responsive grids.

The Google Resizer is a tool that helps web designers test user interface and it’s created for those who use Material Design (a visual language for building digital experience). You can choose either outerWindow size (including toolbar, address bar and such) or innerWindow size (interior of the browser window) to display the project. The tool could be helpful when you need to create a website that has to look good on certain, non-standard devices, as the ResizeMyBrowser supports custom resolutions. OK, it’s similar to some other tools mentioned here, so are there any differences? The answer is ‘Yes’. ResizeMyBrowser was made to investigate how your website is displayed across fifteen popular resolutions. The extension also works on local files, so it can be helpful when designing a brand new service. This tool will help you find out how the pages you work on look like on the most common mobile screen resolutions that cover up to 90% of all traffic.

Mobile browser emulatorĪnother one, Mobile browser emulator, is a browser extension for Chrome. You can browse the site, check any clickable elements and… draw conclusions on what should be changed. Then you’ll see how your website is displayed across different devices (mostly Apple ones). All you need to do is entering your website URL and click ‘GO’. The Responsinator is really easy and quick to use. But remember that there’s no one-size-fits-all solution so choose wisely and find one that will fully meet your needs. What if I tell you that you don’t have to grab all the devices and do this manually, as it would be really hard, especially when you don’t have all the devices in place? The good news is that you can find many great tools and solutions to perform tests in no time.īelow I will describe how we test when we build corporate websites for our clients or generally do drupal development on a web application. That’s why, before you decide to publish your site, you need to test its responsiveness first. The number of devices people use nowadays to browse the internet is a nightmare for web developers and designers. Are there any effective ways to make things easier? For instance, when it comes to displaying the website properly across various devices. Even an experienced designer can meet some common problems when creating a website, as there are many challenges to overcome.


 0 kommentar(er)
0 kommentar(er)
